Tạo Menu Dropdown Labels cho blogspot
Cách tạo menu thả xuống cho nhãn của bạn
Trước tiên, bạn nên sao lưu hoàn chỉnh mẫu hiện có của mình. Điều này đảm bảo bạn có thể dễ dàng khôi phục mẫu hiện tại đang hoạt động của mình trong trường hợp bạn mắc lỗi.
Để sao lưu mẫu hiện tại của bạn, hãy đi tới Bố cục> Chỉnh sửa HTML trong trang tổng quan Blogger của bạn và nhấp vào liên kết “Tải xuống Mẫu đầy đủ” ở gần đầu trang. Điều này sẽ cung cấp tùy chọn để lưu mẫu Blogger hiện tại của bạn dưới dạng tệp XML vào máy tính cục bộ của bạn. Đảm bảo lưu tệp này ở vị trí mà bạn có thể dễ dàng tìm thấy sau này.
Khi bạn đã sao lưu mẫu của mình, bạn có thể tiến hành chỉnh sửa danh sách nhãn và tạo menu thả xuống.
Để tiếp tục với hướng dẫn này, bạn phải đảm bảo rằng bạn có tiện ích con “Nhãn” trong mẫu Blogger của mình . Nếu bạn không có tiện ích Nhãn, hãy chuyển đến Bố cục> Phần tử trang và thêm tiện ích Nhãn bằng liên kết “Thêm Tiện ích” phía trên thanh bên của bạn.
Đi tới Bố cục> Chỉnh sửa HTML trong trang tổng quan Blogger của bạn (nếu bạn chưa xem trang này) và đảm bảo bạn KHÔNG chọn hộp “Mở rộng mẫu tiện ích con”:
Bây giờ, bằng cách sử dụng chức năng tìm kiếm của trình duyệt, hãy tìm dòng sau trong mẫu Blogger của bạn:
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
<b:widget id='Label1' locked='false' title='' type='Label'> <b:includable id='main'> <b:if cond='data:title'><h2><data:title/></h2></b:if> <div class='widget-content'> <select onchange='location=this.options[this.selectedIndex].value;'> <option>Select a label</option> <b:loop values='data:labels' var='label'> <option expr:value='data:label.url'><data:label.name/> (<data:label.count/>) </option> </b:loop> </select> <b:include name='quickedit'/> </div> </b:includable> </b:widget>
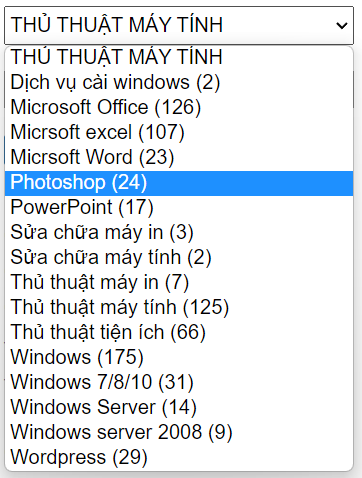
Bây giờ hãy xem trước những thay đổi bạn đã thực hiện đối với mẫu của mình. Thay cho danh sách dài, nhiều nhãn, giờ đây bạn sẽ thấy một menu thả xuống gọn gàng. Nếu tất cả đều ổn, bạn có thể tiếp tục lưu các điều chỉnh vào mẫu Blogger của mình
Điều chỉnh menu thả xuống của bạn
Khi bạn đã tạo menu thả xuống cho các nhãn của mình, bạn sẽ có thể di chuyển tiện ích con này đến một vị trí khác trong mẫu của mình thông qua phần Bố cục> Phần tử trang trên trang tổng quan Blogger của bạn. Bạn cũng có thể chỉnh sửa các thuộc tính của tiện ích này để thay đổi thứ tự hiển thị các nhãn bằng cách nhấp vào liên kết “Chỉnh sửa” cho tiện ích Nhãn:
Tại đây, bạn có thể chọn giữa việc hiển thị các nhãn của mình theo thứ tự bảng chữ cái hoặc theo tần suất của chúng (với nhãn được liên kết với số lượng bài đăng cao nhất trước tiên).
Bạn cũng có thể chọn xóa hoàn toàn tiện ích này khỏi bố cục của mình. Tuy nhiên, nếu bạn xóa tiện ích này và tạo tiện ích Nhãn mới, bạn sẽ cần phải tùy chỉnh lại tiện ích này (sử dụng các bước nêu trên) nếu bạn muốn tạo một menu thả xuống khác.
Để thay đổi cụm từ “Select a label” hiển thị khi trình đơn thả xuống, bạn cần đi tới Bố cục> Chỉnh sửa HTML của trang tổng quan Blogger và chọn hộp “Mở rộng mẫu tiện ích con”. Sau đó, tìm kiếm cụm từ này trong mã của bạn.
Chỉ cần thay đổi từ ngữ của cụm từ này thành một thứ gì đó phù hợp hơn cho blog của bạn, cẩn thận không thay đổi bất kỳ mã nào xung quanh
Chúc các bạn thành công!
Tags: