Nhúng video từ Google Drive vào Blogspot chuẩn Responsive
>> Code chèn video Youtube vào website blogspot Responsive
Hôm nay mình xin chia sẻ với các bạn cách nhúng Video từ Google Drive vào Blogspot chuẩn mobile Responsive, tương thích với mọi trình duyệt, tự động co dãn theo kích thước màn hình.
Cách 1: Chèn Video từ Google Drive vào Blogspot
1. Các bạn đăng nhập vào Google Drive và tìm VIDEO cần chèn vào blog.
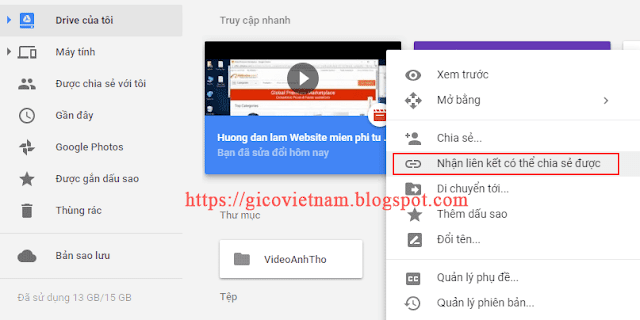
2. Click chuột phải vào Video và bấm vào Nhận liên kết có thể chia sẻ được
3. Các bạn Coppy đường link Video và để Video ở chế độ công khai, bất cứ ai cũng có thể xem
Đường link bạn vừa copy có dạng như sau:
https://drive.google.com/open?id=1sfK8uWdMa0f1cUzidYiK26Ta8GAD8-Ed0g
4. Bây giờ bạn chỉ việc chèn đoạn code sau vào nơi mà bạn muốn video hiển thị trên blog của bạn
Khi chèn video vào blog thì các bạn nhớ chuyển sang chế độ HTML để copy và Pass vào nhé.
Và bạn thêm đoạn CSS dưới vào blog của bạn để khi bạn nhúng video từ google drive vào blog nó sẽ tự động co dãn theo mọi kích thước màn hình, chuẩn Responsive
Cách 2: Chèn Video từ máy tính vào Blog
Với cách này các bạn chỉ việc sử dụng công cụ UPLOAD VIDEO ngay tại khung đăng bài của blogspot như hình dưới và tải lên thôi. Sẽ có nhiều lựa chọn cho các bạn về kích thước v.v... giống như hình ảnh dưới đây.
Tags:
Hôm nay mình xin chia sẻ với các bạn cách nhúng Video từ Google Drive vào Blogspot chuẩn mobile Responsive, tương thích với mọi trình duyệt, tự động co dãn theo kích thước màn hình.
Cách 1: Chèn Video từ Google Drive vào Blogspot
1. Các bạn đăng nhập vào Google Drive và tìm VIDEO cần chèn vào blog.
2. Click chuột phải vào Video và bấm vào Nhận liên kết có thể chia sẻ được
3. Các bạn Coppy đường link Video và để Video ở chế độ công khai, bất cứ ai cũng có thể xem
Đường link bạn vừa copy có dạng như sau:
https://drive.google.com/open?id=1sfK8uWdMa0f1cUzidYiK26Ta8GAD8-Ed0g
4. Bây giờ bạn chỉ việc chèn đoạn code sau vào nơi mà bạn muốn video hiển thị trên blog của bạn
<div class="video-container">
<iframe allowfullscreen="" frameborder="0" src="https://drive.google.com/file/d/ID VIDEO/preview?autoplay=1"></iframe>
</div>
Lưu ý: Các bạn thay ID VIDEO thành ID video của các bạnKhi chèn video vào blog thì các bạn nhớ chuyển sang chế độ HTML để copy và Pass vào nhé.
Và bạn thêm đoạn CSS dưới vào blog của bạn để khi bạn nhúng video từ google drive vào blog nó sẽ tự động co dãn theo mọi kích thước màn hình, chuẩn Responsive
/* Responsive video youtube----- */
.video-container {
position: relative;
padding-bottom: 56.25%;
}
.video-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Nếu bạn thực hiện đúng các bước như trên thì các bạn sẽ có kết quả như dưới đây:Cách 2: Chèn Video từ máy tính vào Blog
Với cách này các bạn chỉ việc sử dụng công cụ UPLOAD VIDEO ngay tại khung đăng bài của blogspot như hình dưới và tải lên thôi. Sẽ có nhiều lựa chọn cho các bạn về kích thước v.v... giống như hình ảnh dưới đây.
Tags: